Google PageSpeed Insightsの計測結果UIを更新!
Googleが無料で提供しているPageSpeed Insights。
日本時間の本日、サイト表示スピードの結果UIを更新しました。
どのようになったのかをご紹介します。

目次
新しいPageSpeed Insightsスコア画面
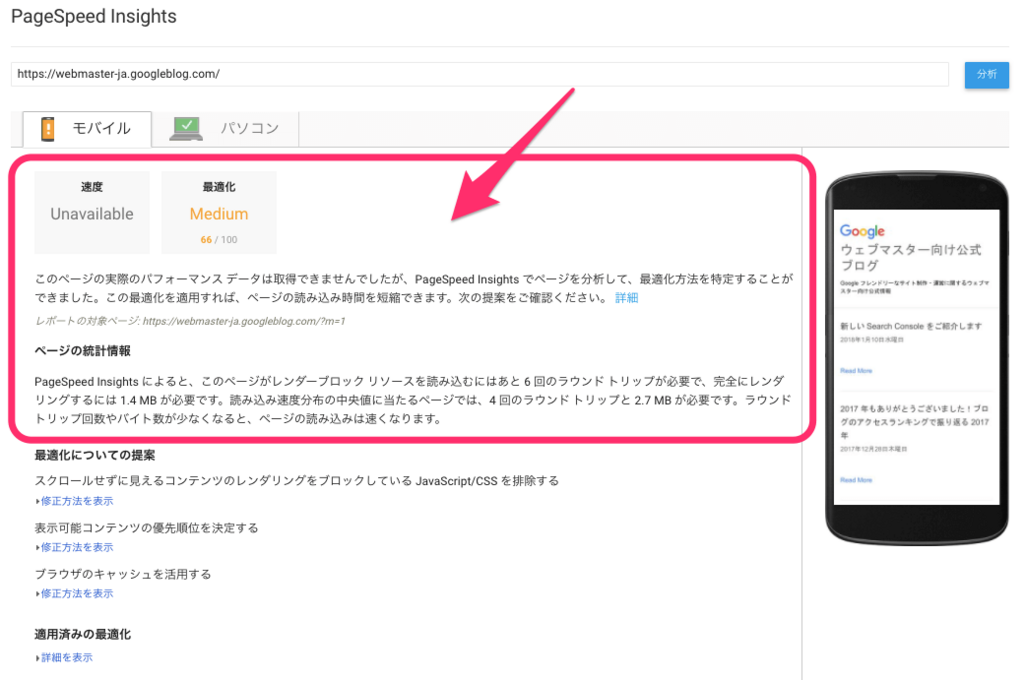
今回はGoogle ウェブマスター向け公式ブログで測定してみます。
※モバイルの計測結果

速度が計測できませんでした。
他のサイトでも試してみたのですが、計測結果がきちんと表示されるサイトと表示されないサイトがあります。表示されないサイトの割合が多かった印象があります。
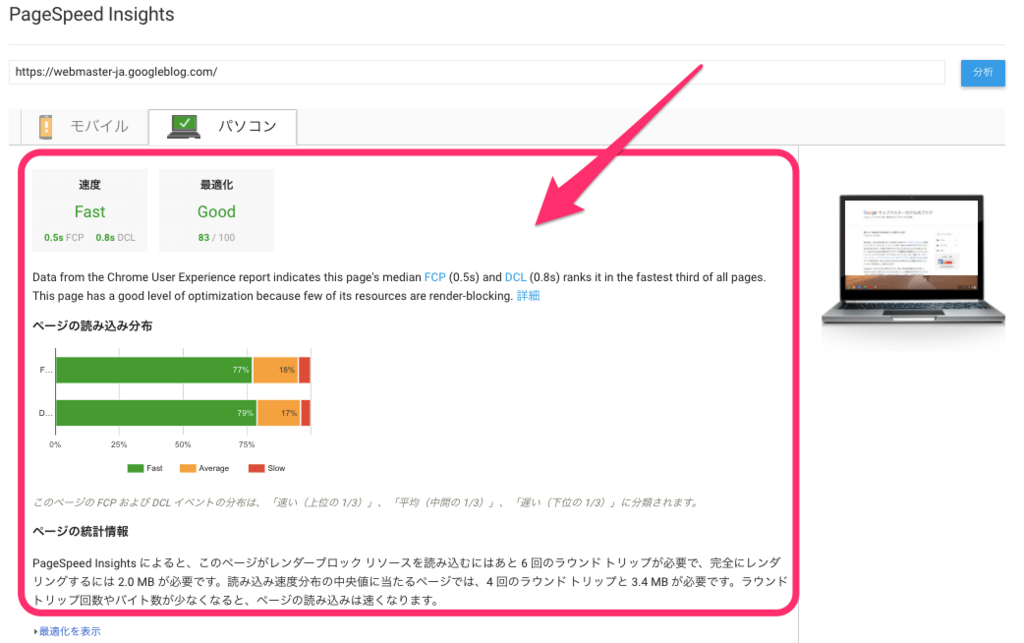
※PCの計測結果

PCの計測結果は見事に表示されました。だいぶUIが変わりましたね。
スコアは「速度」と「最適化」に分かれ、「ページの読み込み分布」というのは初登場です。
FCPとDCL
FCPとは、First Contentful Paintの略です。
測定のタイミングでいうと、ユーザーがページにランディングして何かコンテンツが表示された時点です。
DCLとは、DOMContentLoadedの略です。
DCLの測定タイミングは、最初のHTMLドキュメントのロードされ、解析が完了した時点です。
スコアの種類
- 80以上・・・Good
- 60〜79・・・Medium
- 0〜59・・・Low
80以上のスコアが表示されれば、Googleが推奨するほとんどの最適化方法が適用されているページと言えるでしょう。
ただし、注意点があります。
ページ表示スピードが遅くてもレンダリングブロックリソースが少ない場合はスコアが上がることがあり、逆にページ表示スピードが速くてもレンダリングブロックリソースが多いとスコアが下がることがあります。
ユーザーにとって有益なコンテンツを間違えてレンダリングブロックしてしまうと、Google は評価できなくなってしまうのです。
まとめ
スマホで検索するのが当たり前の時代になってきています。
ユーザーがアクセスしたページの表示が遅い場合、直帰率がどんどん上がっていくでしょう。
また、ECサイトなどを運営しているならコンバージョンにも影響が発生するのではないでしょうか。ビジネス自体に影響する可能性だってあるでしょう。
コンテンツの質が高く、ユーザーのためになっていたとしてもページ表示はユーザーがそのページで最初に体験する部分です。
まさに入り口とも言えるところでユーザーに飽きられてしまうようなことがないように、サイトはスピーディに表示される状態にしておきたいものです。